
使用者流程這功能,可以視覺化使用者如何在網站的分頁和功能之間進行瀏覽
並且可以讓我們容易了解下列幾個常見的問題
1.使用者如何離開網站上的分頁?
2.使用者在網站上的分頁按了什麼?
3.使用者最常從您的網站變換的位置是哪裡?
4.有使用者一再重複相同動作的位置嗎?
畢竟Application Insights SDK 他除了server端的監測以外,
同時也有可以監測JavaScript端的方法,但這邊有一個很重要的東西一定要先準備好唷!
那就是使用者的唯一識別碼
如果沒有這東西...是別想可以知道使用者到底去了哪的....
首先我們就來先看看功能吧!

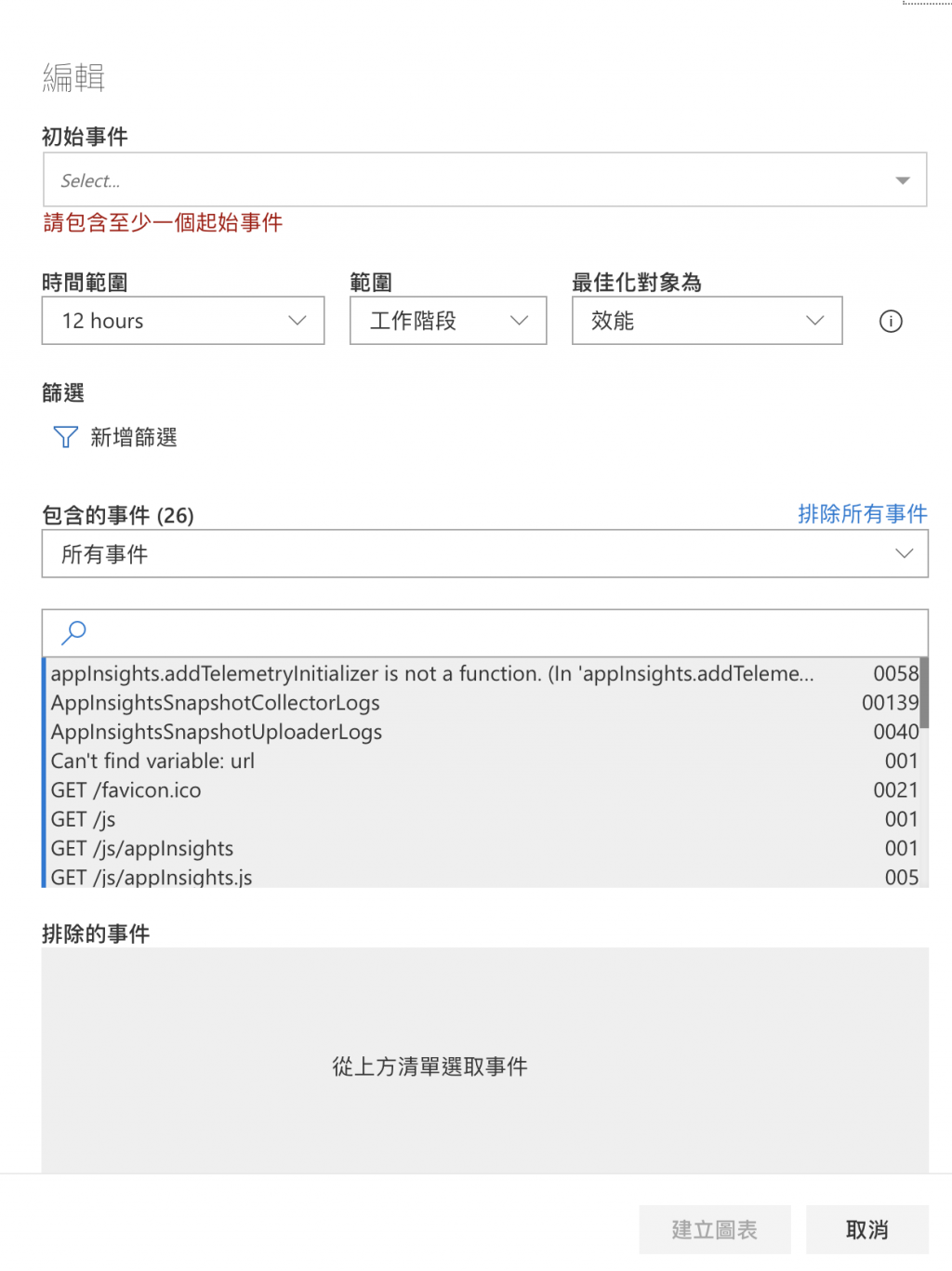
首先當我們點擊了使用者流程這個功能後,會如上圖看到一片空白
這是因為..時間區間並沒有設定,時間條件預設是:12個小時內
但這只是因為測試資料在我寫文章的前12小時沒有被呼叫而已...
都說是測試資料了當然不會一直叫啦
所以這時就讓我們點選編輯來處理(當然如果有要修改條件,也是要按編輯)

接著就讓我們開始逐一設定我們的查詢條件

初始事件:其中包含 事件、整頁模式、相依性
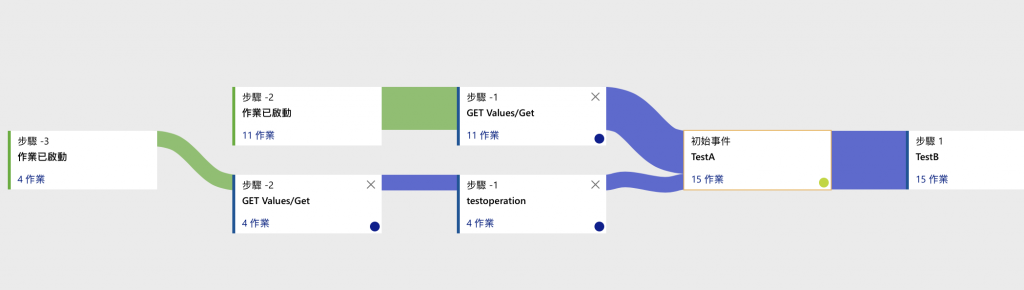
接著條件設定完畢按下建立圖表後,圖表就會自動生成了!

從圖表我們就可以很容易地看到(範圍設定為作業)
作業的使用者流程的順序為:
Value/Get之後直達TestA(因為我們在初始事件設定為TestA)
再來是TestB(那是因為我們在TestA裡面呼叫的TestB)
最後就是TestC然後作業階段就結束了
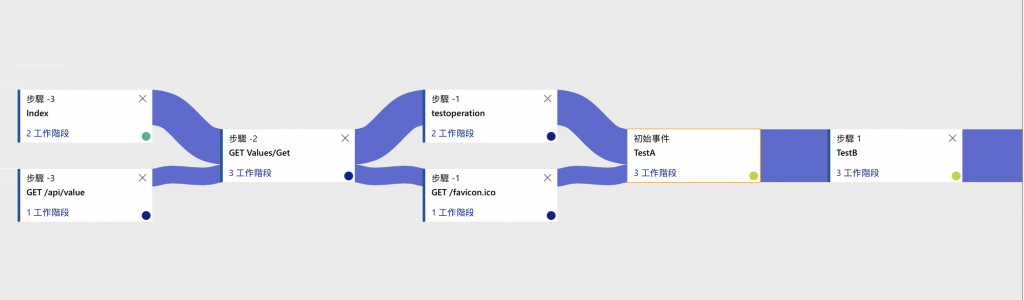
但...如果我們將範圍改為工作階段的話
結果就又會不一樣了

反而是會把我們這個使用者這一次連線到Application上的每一個動作紀錄得非常清楚
當然那些事件都是筆者自己在程式碼中增加進去的
